当我们在项目开发中,拿到设计师的设计图,满怀欣喜的准备按照设计图将页面实现出来的时候,我们通常会遇到这个问题:
如何将页面的内容按照在不同手机屏幕浏览的情况下,比例都是不变的呢?这个时候我们就需要使用到动态rem来解决问题。
1:拿到屏幕宽度,以屏幕宽度作为rem的基准值
2:如果觉得基准值过大,将px换算成rem比较麻烦,可以将基准值缩小10倍
3:因谷歌浏览器有一个最小字体值,所以基准值不要低于这个最小字体值(12px)。
4:将rem赋值给html
var width = window.screen.width var fontSize = width/10 + 'px'document.getElementsByTagName('html')[0].style.fontSize = fontSize
当我们在写页面的时候设计师会提出这样一个要求:页面不管怎么缩放都可以,但是1px的边框必须给我是1px,不能缩放。我们会觉得这个问题很奇葩,心里想大不了直接给border:1px不就行了。可这个时候设计师又会说:我要的是手机上的实际像素1px!!!

真是有句mmp不知当讲不当讲。
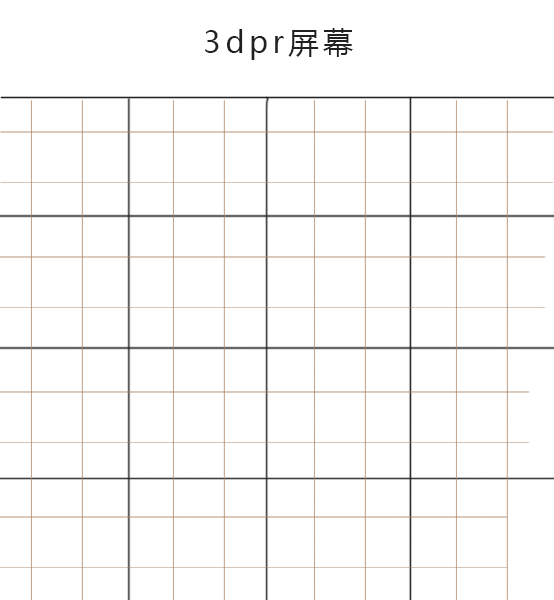
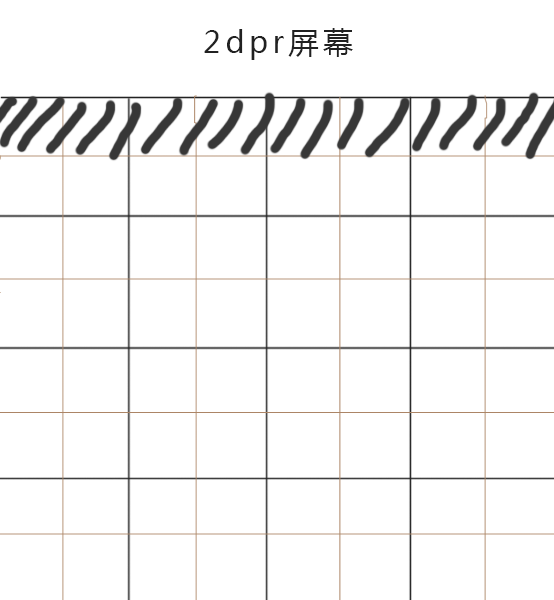
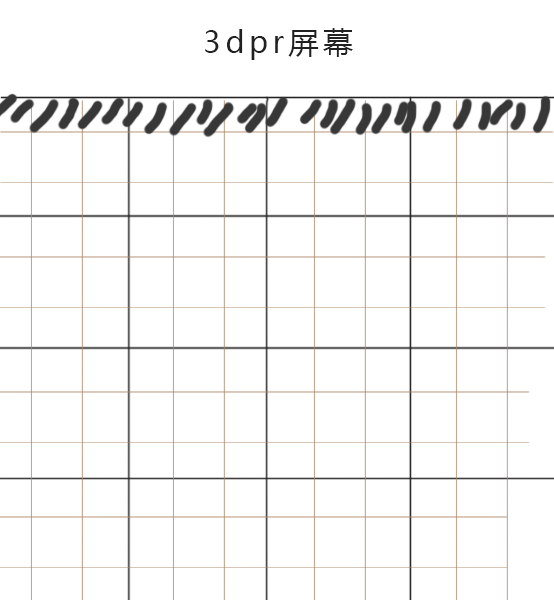
好,既然需求说了,我们总不能说劳资不干了吧。那这个时候就需要了解到这个知识点:何为retina屏幕?啥是dpr?灵魂画师上图说话:



我们可以发现,在同样的大小下,2dpr的屏幕时普通屏幕像素点的4倍,3dpr的屏幕时普通屏幕像素点的9倍。这就是retina屏幕用了都说好的原因(清晰)。而设计师要的实际1px的边框就是下面这种情况:



这下我们终于明白设计师要的是啥效果了,那我们怎么解决呢?
思路:我们将border设置为1px,然后将也页面的整体根据页面的dpr缩小相应的倍数,接着将rem补偿相应的倍数,这样页面中只有1px的边框缩小了,而其他内容经过缩小和扩大,还是原来的状态。
1:获取dpr的值:
var dpr = window.devicePixelRatio
2:页面缩放相应的倍数:
注意:页面中<meta name="viewport"......只能作用一次,所以只能用js插入。记住content="width=device-width"千万不要加,不然就不会缩放了(因为这句话的意思是宽度等与设备宽度)
var scale = 1/dprvar metaEle = document.getElementById("meta")metaEle.setAttribute("content",'user-scalable=no, initial-scale='+scale+', maximum-scale='+scale+', minimum-scale='+scale)
最后我们全部代码贴上:
var width = window.screen.width var dpr = window.devicePixelRatiovar scale = 1/dprvar fontSize = width/10*dpr + 'px'document.getElementsByTagName('html')[0].style.fontSize = fontSizevar metaEle = document.getElementById("metaEle") //这个是meta元素metaEle.setAttribute("content",'user-scalable=no, initial-scale='+scale+', maximum-scale='+scale+', minimum-scale='+scale)
这样,我们就可以将页面中需要加宽高的元素,换算成rem就行啦。
如:iphone5中,1rem = 64px;那我们页面中某个宽高为128px和64px的元素需,设置为width=2rem;height=1rem就可以啦。

2017/9/18更新:
在阅读大漠老师的文章后,发现这个之前的方法还是有不足之处(仅作用于dpr为整数,并且viewport为360,720或1080),所以将代码改为如下方式,其具体代表的意思请参考:
metaEl.setAttribute('content', 'target-densitydpi=device-dpi,user-scalable=no,initial-scale=' + scale + ',maximum-scale=' + scale + ', minimum-scale=' + scale);//不通过加入具体设备的白名单,通过此特征检测 docEl.clientWidth == 980 //initial-scale=1不能省,因为上面设置为其他的scale了,需要重置回来if(docEl.clientWidth == 980) { metaEl.setAttribute('content', 'target-densitydpi=device-dpi,width=device-width,user-scalable=no,initial-scale=1,maximum-scale=1,minimum-scale=1');}